Legacy
AN END OF LIFE PLANNING APP


Client
Northeastern Generate
Skills
UI/UX, Product design, Visual design, Branding, Figma
Role
Designer
Timeline
12 Weeks
How Might We Gamify End-Of-Life Planning?
The average millennial knows that EOLP is important, but is too uninformed to know how to begin the process. Legacy is a platform that handles and guides the user through the legal, financial, and emotional aspects of death - all in one place, an automated, mobile-first end of life planning for millennials.
Legacy was handed to our team with minimal branding and no UI. Our task was to develop these features and collaborate with engineers to bring this app to life.
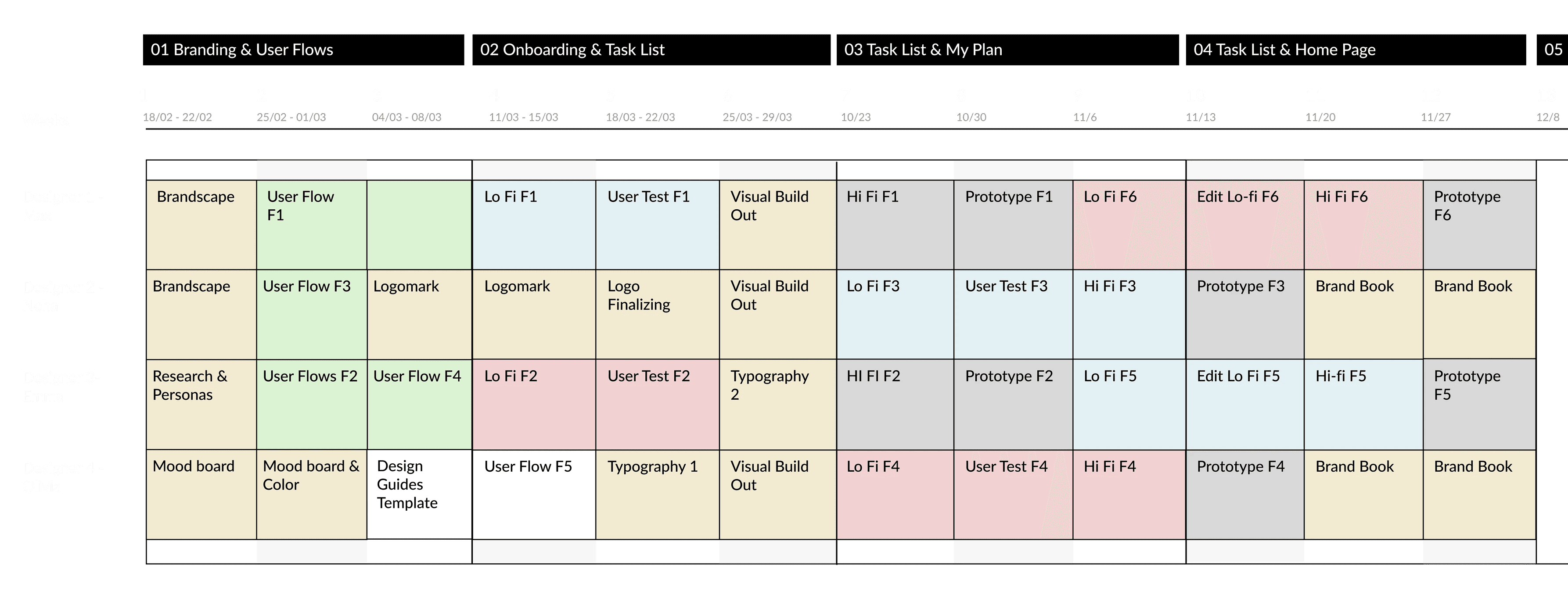
Designer Timeline Using the Spotify Squad Method
Collaborating with 4 other designers, I worked on 3 primary tasks over the course of 4 months. Inspired by Spotify's project timeline method, designers worked on individual flows and features, meeting regularly bi-weekly to receive feedback on their work.
Moodboarding and brand build-out
User flow development
User testing

Moodboarding for an End-Of-Life Planning App
Our creative source was sparked by the organic shapes and vibrant hues discovered in the natural world. Embracing an earthy foundation, our brand embodies a grounded aesthetic that effortlessly harmonizes with the overarching theme of Legacy, serving as a symbolic representation of life's natural cycles.

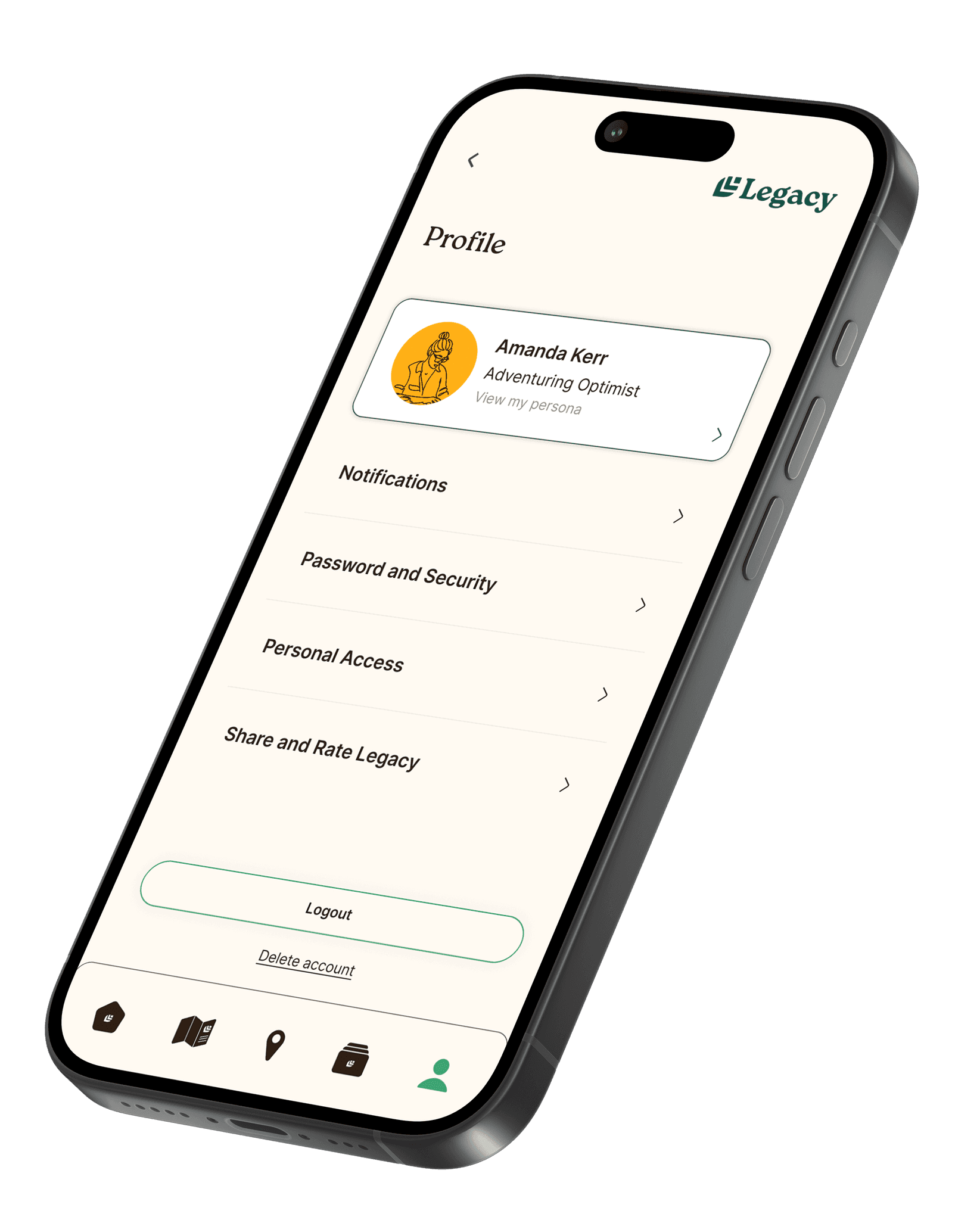
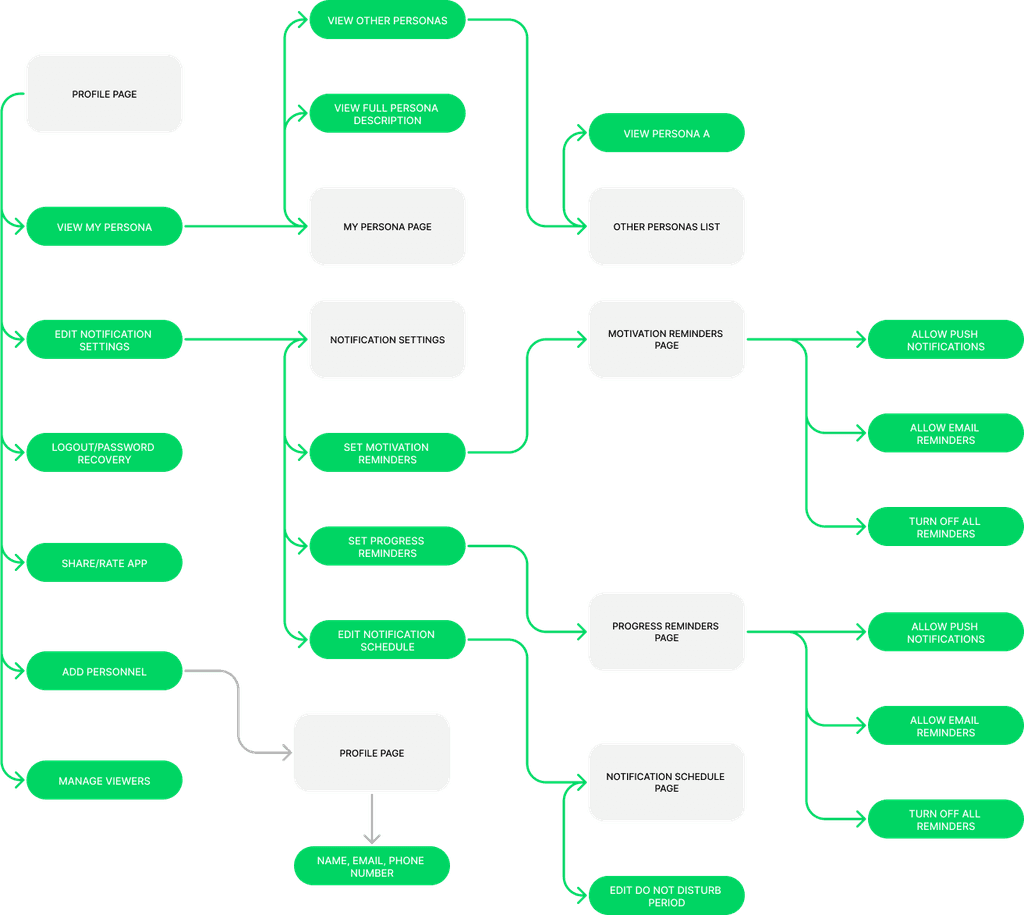
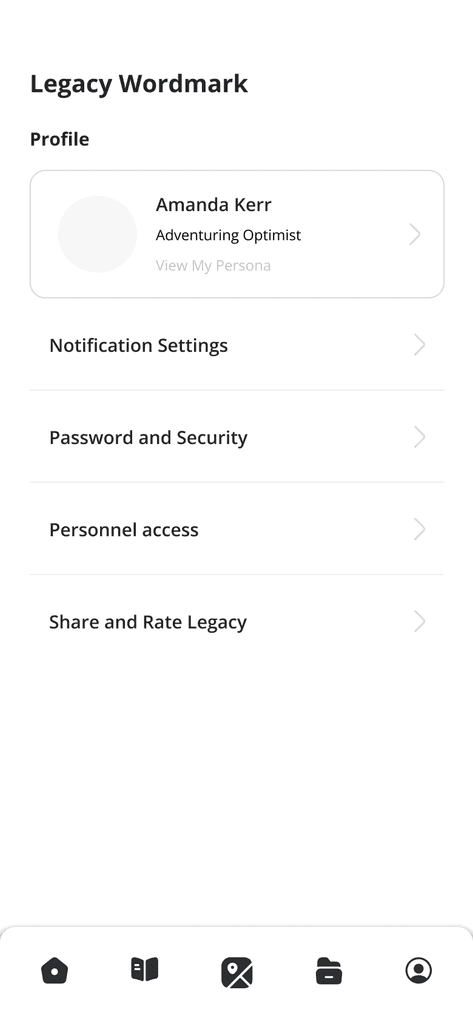
Building Out Feature 4: Account Page User Flow
I assumed ownership of the account page flow, one of the 6 features of the app.
Flow requirements
Edit profile info
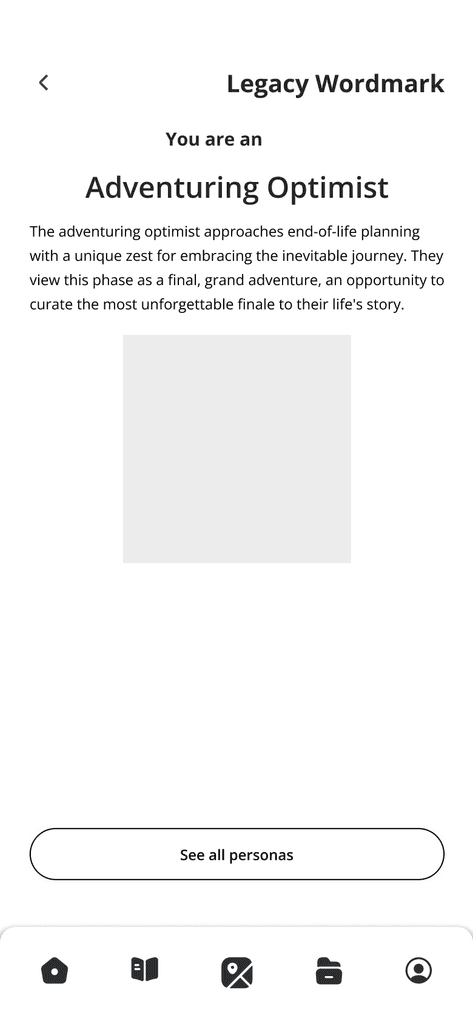
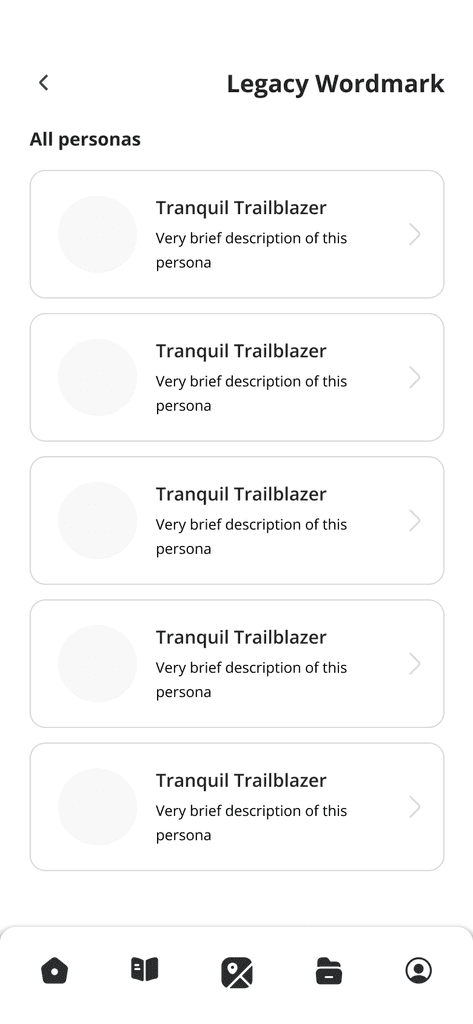
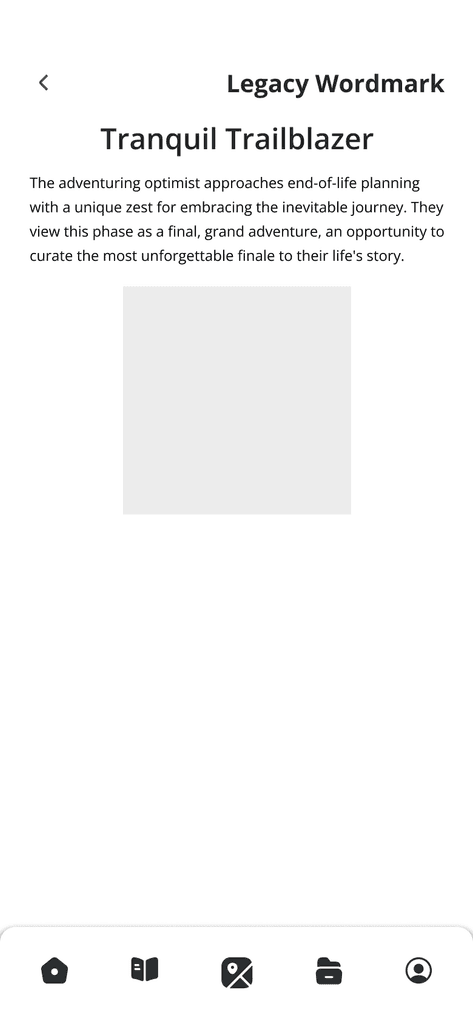
View persona type
Edit motivational reminder settings
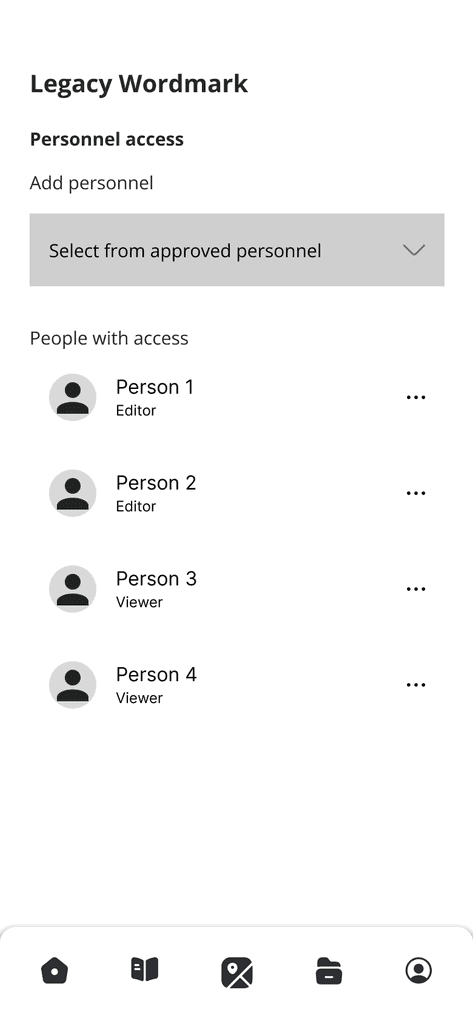
Manage personnel who could access their legal documents

Developing Account Page Lo-Fis
From developing the user flow, I moved on to creating lo-fis.






Conducting A/B Testing on Motivational Reminders Settings
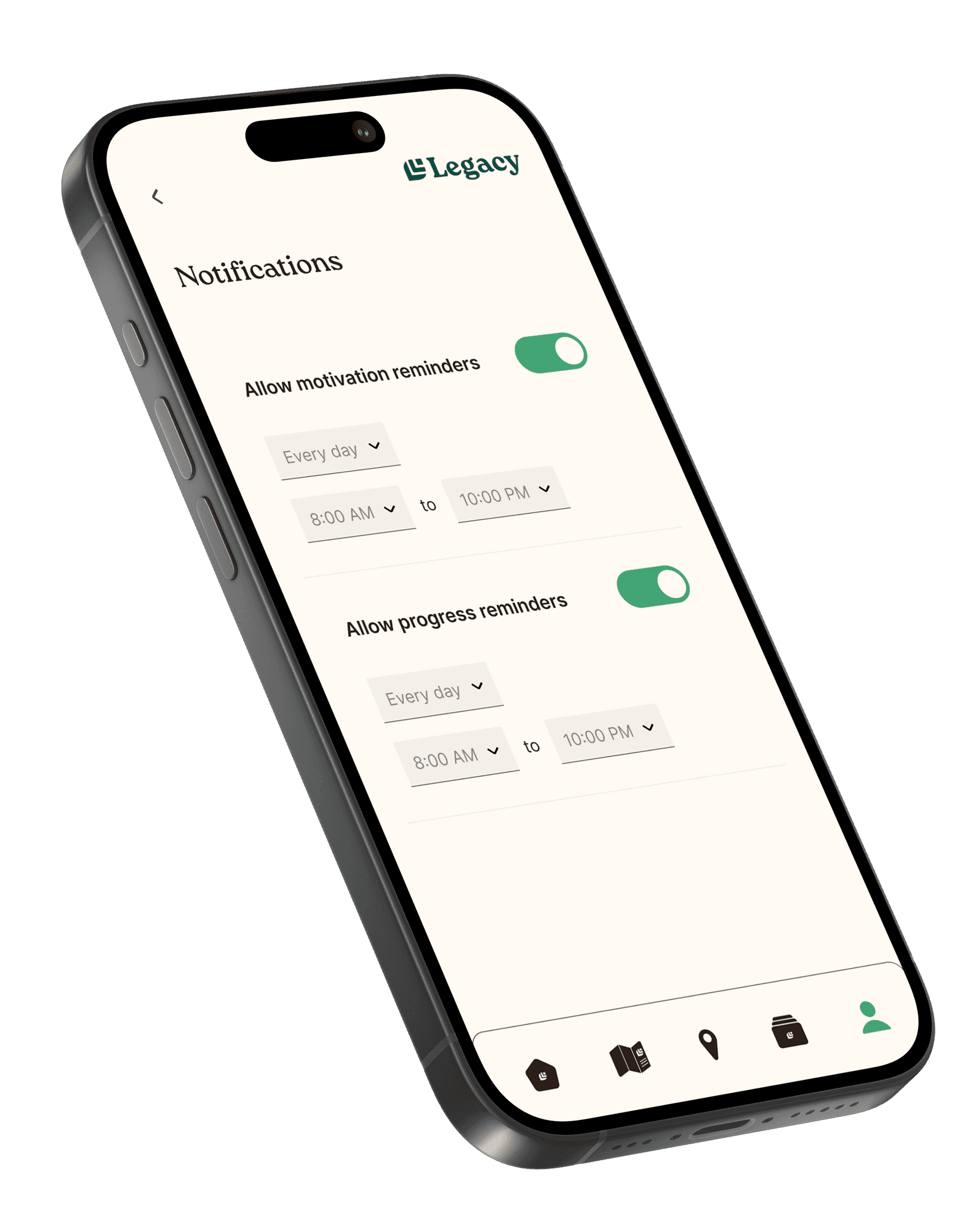
Before moving on to hi-fis, I ran into a UX issue on the motivational reminders page. To test which variant on the motivational reminders would best encourage users to edit notifications, I conducted an A/B study on 5 users.
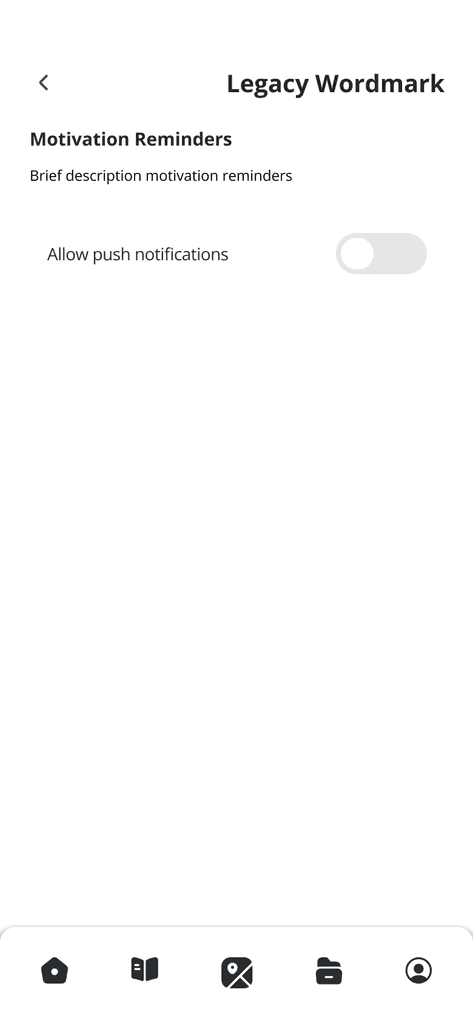
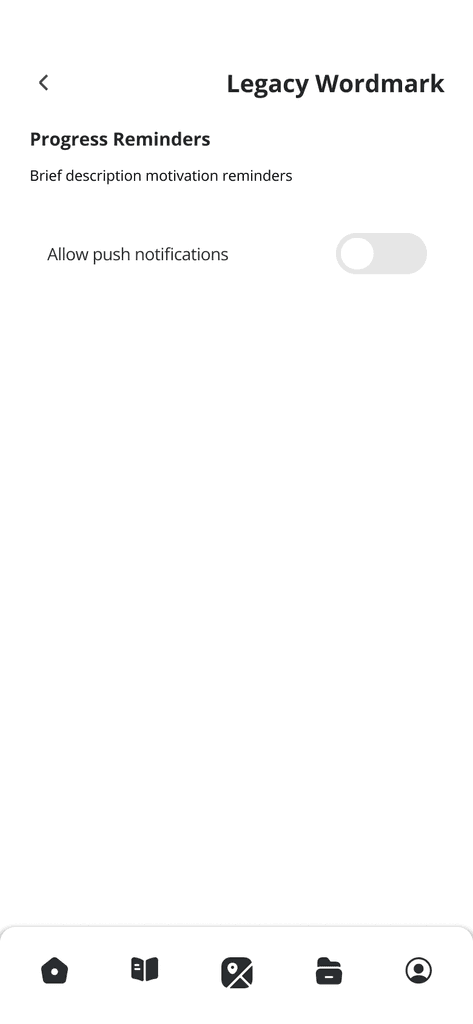
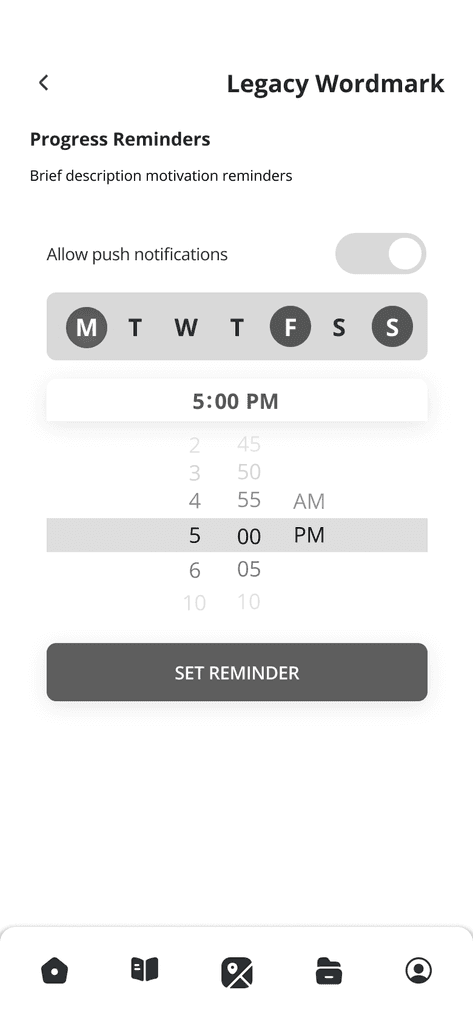
Variant A (Control)




Different pages for motivation and progress reminders
Manually adjust time for push notifications
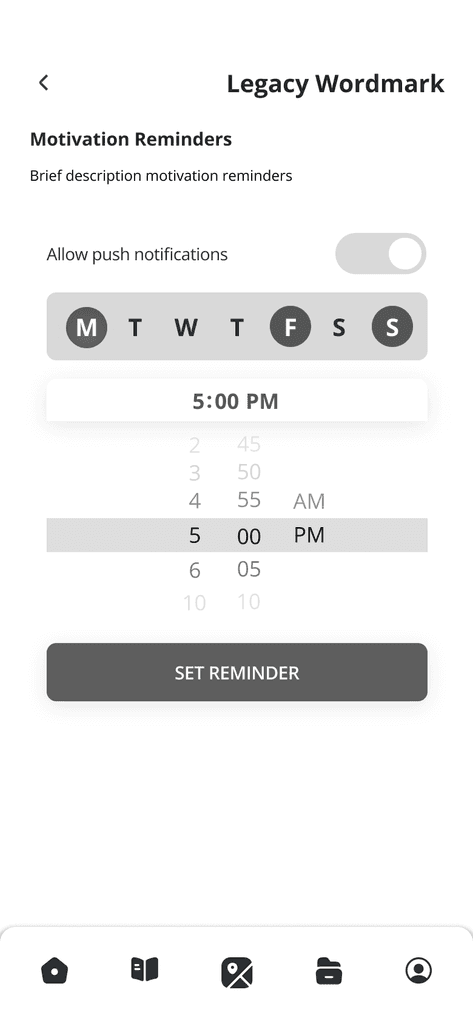
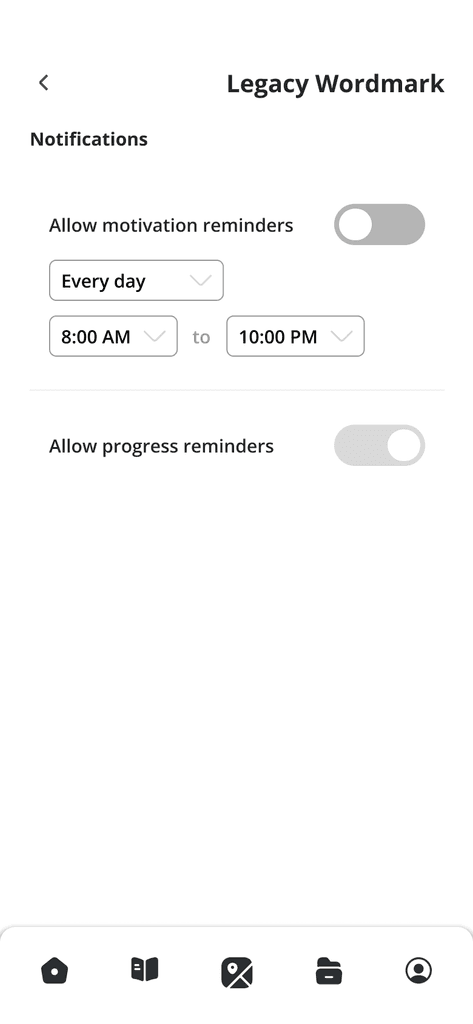
Variant B


Motivation and progress reminders consolidated
Drop down toggle to edit times
The overwhelming result was that 100% of users preferred Variant B as they could manage all notifications in one place. In addition, the manual time toggle proved to be a hassle, and they preferred the simple drop-down of Variant B.
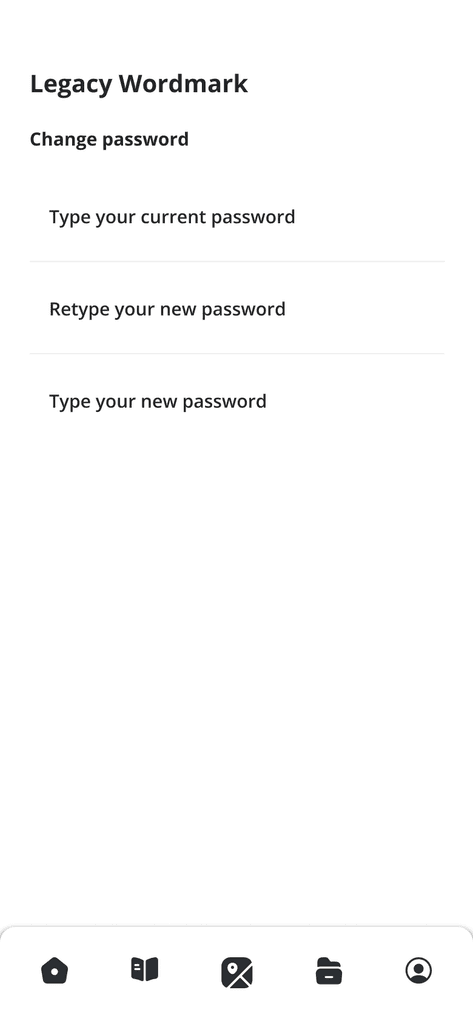
Hi-Fis and Prototype
After proper user testing, I finalized hi-fis using the branding that we build out. This is the final prototype of Feature 4, Account Page User Flow.
Documenting Legacy's Brand
To wrap the project up, I worked with another designer to summarize Legacy's brand guidelines in a brand book.
Legacy's Legacy
With the app fully developed, the only thing that was left was for our client, Shivi, to pitch it to investors. To thank us for our work, Shivi flew out to Boston and treated us to a meal. In addition to this, Legacy was presented at Northeastern Generate's semesterly All-Hands, where students were able to showcase each project they worked on over the semester.

Our absolutely CRACKED team posting up at All Hands
What I Learned
The benefits of collaborating with a group of talented designers
While most of my projects had been solo with the exception of recieving feedback from focus groups and professors, I discovered that working with a group of capable designers is extremely gratifying. The Squad method is a useful way of working efficiently while still receiving feedback from others.
Simple flows are best
The main takeaway from the UX testing proved a common design pillar: always look to simplify flows and designs when possible.
More Projects
Designed with <3 by Olivia Wang








